How To Present New Website Ideas To Clients – Explore Mockup Page
Presenting new ideas to clients got a little easier in 2022 with the launch of Mockup Page.
This SaaS platform enables digital agencies to quickly explore and present new website ideas to clients.
Picture this scenario: You are meeting with a client and have their website open in the browser. Together you scroll up and down the page exploring and discussing different ideas. These ideas you document on a pad for a team meeting later.
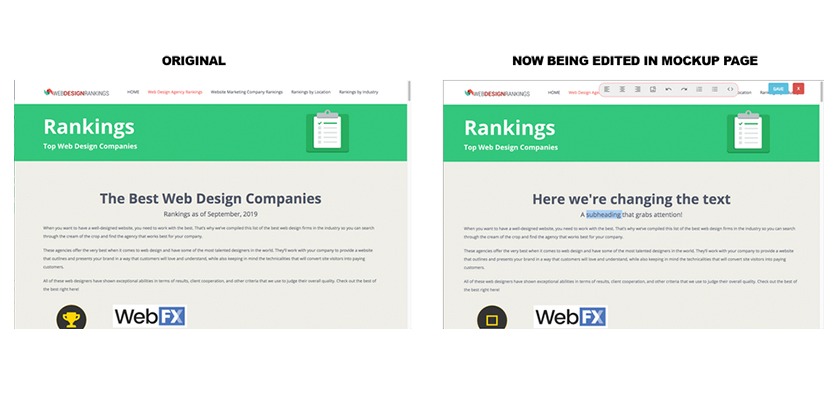
Now we change one aspect. When you have their webpage open, open a new tab and login to Mockup Page. Enter the webpage URL there. It loads the page in the browser window but now it’s editable and you can change the content.
Now side by side you have the current page and an editable copy you can modify on the fly.

Ramp Up The Engagement
This is a new level of engagement for the client. They can not only pitch in with ideas but even make some changes to the mockup themselves. It’s a powerful way to strengthen the relationship.
But we’re doing more than that. We’re also reducing the chance of people picturing an idea differently after discussing it, which can happen. Seeing an idea take shape in the mockup provides a clear indication of how it will look once published.
And to paraphrase a great line… “What happens in Mockup Page stays in Mockup Page”. Nothing created in Mockup Page impacts the live site. Mockups are hosted in a separate CDN all together.
SaaS = Easy
At the heart of Mockup Page is a browser-based WYSIWYG editor with the power to convert the content of a URL into a flat, editable HTML file.
Yes, you could import Google’s homepage and play around with that but it’s more likely you’ll be importing a client or prospects url and exploring ideas in those. Or maybe a page from your own site.
Client mockups aren’t the only thing Mockup Page is useful for though.
We used it to create this post and it felt like we were typing right into the DAN website as we created it. By the time we submitted it to DAN we knew pretty much how everything was going to look.
And to do that we simply opened another DAN post in Mockup Page and changed the content.
Simple UI = Ideas Get Actioned Faster
Mockup Page is a desktop app best used with Chrome or Firefox.
Mockups can be stored on the CDN, saved offline, uploaded elsewhere and collaborated on. The best bits? Speed and ease of use.
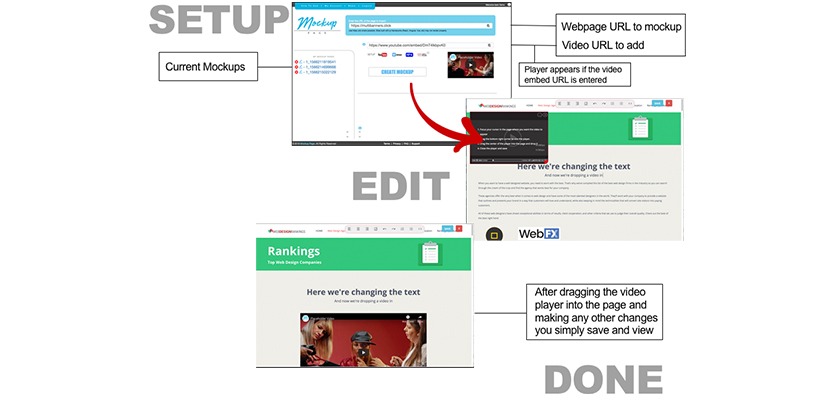
The UI contains a dashboard where you set up two parameters for a new mockup; the URL to model and an optional video URL if introducing video into the page. Four icons help you setup YouTube, Vimeo, MP4 and cloud videos.
Next is the Create Mockup button which replaces the dashboard with the WYSIWYG editor. This becomes populated with the content from the URL in only a second or two.
In most cases what you’re seeing looks exactly like the actual page except you can focus your cursor in it and change the content.

As a WYSIWYG editor it has a fairly lean UI with a small toolbar and a save and exit button.
When a video is going to be added an additional video player appears which can be resized and dropped into the page where you want the video to appear.
And to this point there’s no coding involved. Everything is point, click, drag n drop.
Copy & Paste
To help produce ideas faster, it’s easy to copy components from other webpages into the mockup with a simple copy and paste routine.
Lets say you want to add a feedback form. You can locate virtually any feedback form on the web, use the mouse to select it all and copy it then paste it into the mockup. The feedback form will appear immediately. Same goes for images and other HTML elements.
It’s useful to create a webpage full of the various HTML elements you commonly use. You can copy these from that page into different mockups whenever you need.
What If I’m a Designer? I Like To Code…
Mockup Page has deliberately been designed so it’s easy to use thanks to its WYSIWYG UI however complete access to the source is just a click away.
It’s achieved through the browsers Inspector.
Like any webpage, you can right mouse click on an element and select Inspect (Chrome). The built-in developer console reveals the source code and makes it editable.
The beauty of using it with Mockup Page is any changes made from the inspector will be saved when the mockup is saved.
Every part of the source can be edited through the inspector so you have ultimate control over the document.
Team Collaboration? Easy.
Using screen share software like Skype or AnyMeeting allows control of the mockup to be passed from person to person. This works beautifully for remote meetings with clients as well as for teams that may be located in different areas around the globe.
Mockups can also be imported into different accounts. Let’s say a company has multiple accounts. One for management to explore ideas, two for two sales consultants to present ideas to clients and four for four designers who work from separate accounts.
One of the sales consultants has collaborated on a mockup with a client and sends the mockup url to the design team. One of the design team members imports the mockup and is then able to edit and save it.
Designer 2 can import the designer 1’s mockup and continue editing it.
And so it goes on until the mockup is finished. At that point, it’s easy to copy the code into production.
The Big Kahuna – Fast Client Acquisition
Possibly Mockup Page’s most powerful use is it can help you acquire new clients rapidly.
By importing a prospects webpage into Mockup Page and changing the content, you create new sample pages that showcase your company’s skills and vision.
Ideally, every lead we get is warm however email can be very effective with cold leads as it holds intrigue for the prospect. After all, you may be about to show them their future.
A short introductory email with a link to the mockup page(s) you created tells the prospect you take them seriously and it gives them a chance to compare what they have now with what they could have when they hire you. That’s an enticing link to click and it hasn’t cost them anything.
As your company provides top digital services the mockups will no doubt look a lot better than what the company currently has. When they experience that, expect a prompt reply from an excited prospect keen to do business.
How much business can you sign up with the help of Mockup Page? Click here to take it for a test right now and find out.