Catch Digital Web Accessibility Series: Part 1 – Colour Accessibility
Kicking off Part 1 of Catch Digital’s new web accessibility series exploring the different ways that can make the internet accessible for everyone.
This month the Experience Design (XD) team at Catch is kicking off the first segment of their Accessibility Series, aimed at positioning accessibility as less of a challenge that needs to be tackled, and instead encouraging designers to embrace accessibility and view it as an integral part of the process.
Each part of the series will provide an overview of Catch Digital’s main learnings and provide relevant resources and advice to help you stay on top of accessibility. Part 1 covers how to address colour accessibility in their work.
Overview
Before answering that question, Catch Digital first provides a brief overview of the history of Accessibility Guidelines.
In 1999, the World Wide Web Consortium (W3C) created a set of guidelines called the “Web Content Accessibility Guidelines” as part of the Web Accessibility Initiative (WAI). The mission of the WAI is to lead the Web to its full potential of usability, enabling people with disabilities to participate equally on the Web.

What Is Colour Accessibility?
Colour accessibility is the inclusion of enough contrast between the foreground text colour and the background colour to ensure text and iconography is easily recognisable.
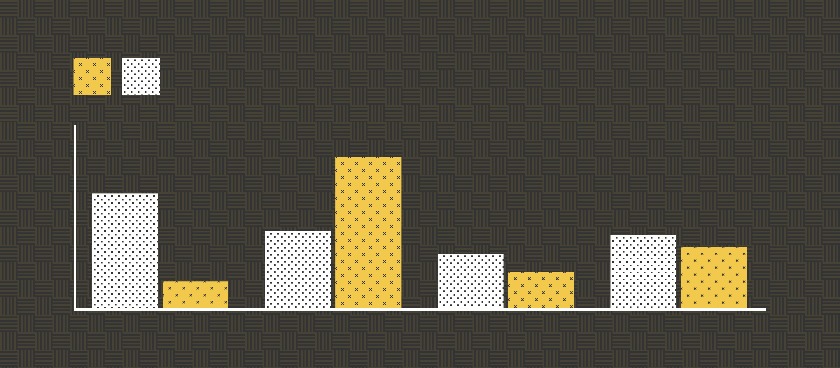
It also includes guidelines on how to distinguish between elements with colour, for example, in bar charts. Choosing different colours for different elements is not enough though. Anything that is indicated by colour should have a secondary way for it to be distinguished, for example a pattern, like in the example below.

Why Do We Follow These Guidelines?
We follow these rules to make the internet more accessible for people with a decreased ability to see colour, or a decreased ability to tell colours apart from one another. Colour blindness is more accurately referred to as Colour Vision Deficiency (CVD) and occurs in 8% of males and 0.5% of females worldwide, constituting a significant portion of the population.
Three Main Learnings
1. Guidelines Are Great, but Also User Test When Possible
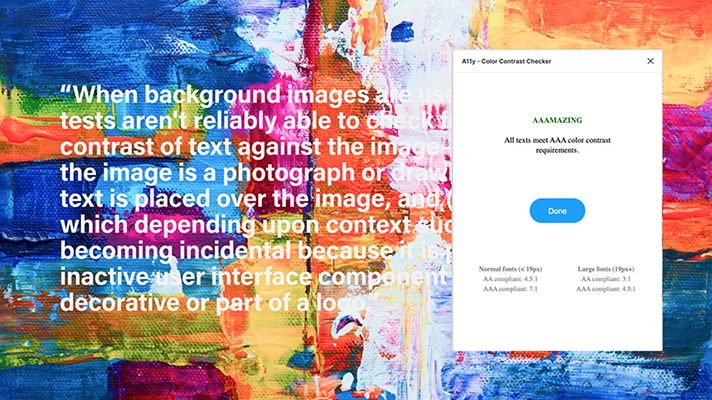
Despite all intentions to ensure guidelines match real user’s needs, this is not always the case. Take the example below. At first glance, you may think that there’s no way the white text over the busy and colourful background is legible. But according to the Accessibility Guidelines, in the below image “all texts meet AAA colour contrast requirements.”

This is because “when background images are used, automated tests aren’t reliably able to check for minimum contrast of text against the image – especially if the image is a photograph or drawing where the text is placed over the image, and (2) situations in which depending upon context such as text becoming incidental because it is part of an inactive user interface component or is purely decorative or part of a logo”
This reveals a limitation of available accessibility testers online and a need for making improvements.
User testing for accessibility is a good solution to solving the issue of guideline discrepancies in what’s said to help users and what is actually helpful.
2. We Have a Lot to Learn
Despite the introduction of the Web Content Accessibility Guidelines in 1999, there is still a long way to go in terms of ensuring the internet is fully accessible. For example, 86.3% of home pages in February 2020 lacked sufficient colour contrast. Keeping in mind the percentage of males and females that have Colour Vision Deficiency (CVD), totalling around 300 million people, it is known that those in need of accessible websites are not receiving the best user experience possible across the internet.

3. We Should All Be Champions of Accessibility
Accessible sites have improved performance.
Accessible websites are inherently more usable, providing a better experience for your site visitors. This is crucial given that 88% of users are less likely to return to a website after a bad user experience (Source: UXCam) Lower bounce rates, higher conversions, and less negative feedback likely associated with a more accessible website should in turn rank your site higher in search engines, thus increasing your chance of reaching more people.
It’s a financial liability.
Lawsuits have been brought against multiple organisations that did not provide accessible websites. An article titled “Companies are Losing Web Cases: Spend Money on Web Access, not Lawyers,” court cases were filed by blind people against Blick Art Materials, Five Guys, Winn-Dixie, and Hobby Lobby crafts. In all of these cases the plaintiffs won significant compensation from these organisations. The article title says it all. It’s worth investing in your site’s accessibility.
It’s the right thing to do.
The last, and most important reason for improving your site’s accessibility, is that everyone deserves access to the internet in a way that supports their needs. This is echoed in a statement by the United Nations which recognises the access to information and communications technologies as a basic human right.

Conversations around accessibility should be had frequently when kicking off new projects with both internal teams and clients to ensure everyone is invested in creating the best possible user experience. The W3C has resources to help you make a business case for improving your organisation’s accessibility that you can find here.
Their team at Catch has expertise in designing and building accessible websites, having worked at the highest level of WCAG accreditation. They’ve worked with Scope (the pan-disability charity), accredited by The Shaw Trust for AAA accessibility, to design and build a range of products and are currently working with the Royal National Institute of Blind People to reimagine their digital presence with accessibility as a key focus.
About Catch Digital
Catch Digital is a digital platform specialist. They focus on building exceptional digital experience platforms because they believe that with the right platform anything is possible.