How to Ensure Efficient Web Design Feedback and Client Collaboration Process for Web Projects?
Collecting web design feedback from clients and other project stakeholders gets challenging and time-consuming. This can occur when you do not have the appropriate tools and workflows in place to streamline the process.
If you constantly have to deal with long email threads and receive feedback from clients in different places, like emails, video calls, recordings, etc – then you might need a better approach to streamline your feedback and collaboration process.
Why?
Because these may lead to a lack of clarity, delayed approvals, miscommunication, dissatisfied clients, and inefficient workflows.
By reading this article, you’ll discover:
- 6 best practices for efficient web design feedback and client collaboration process
- A checklist of questions to ask your clients when collaborating on web projects
- 5 challenges and how to overcome them
- How cloud-based design feedback and QA platforms like zipBoard can help you complete your projects 50% faster, ensure quality, and enhance client satisfaction.
6 Best Practices to Streamline Your Web Design Feedback and Client Collaboration Process
Clearly Define The Scope and Objectives of the Project
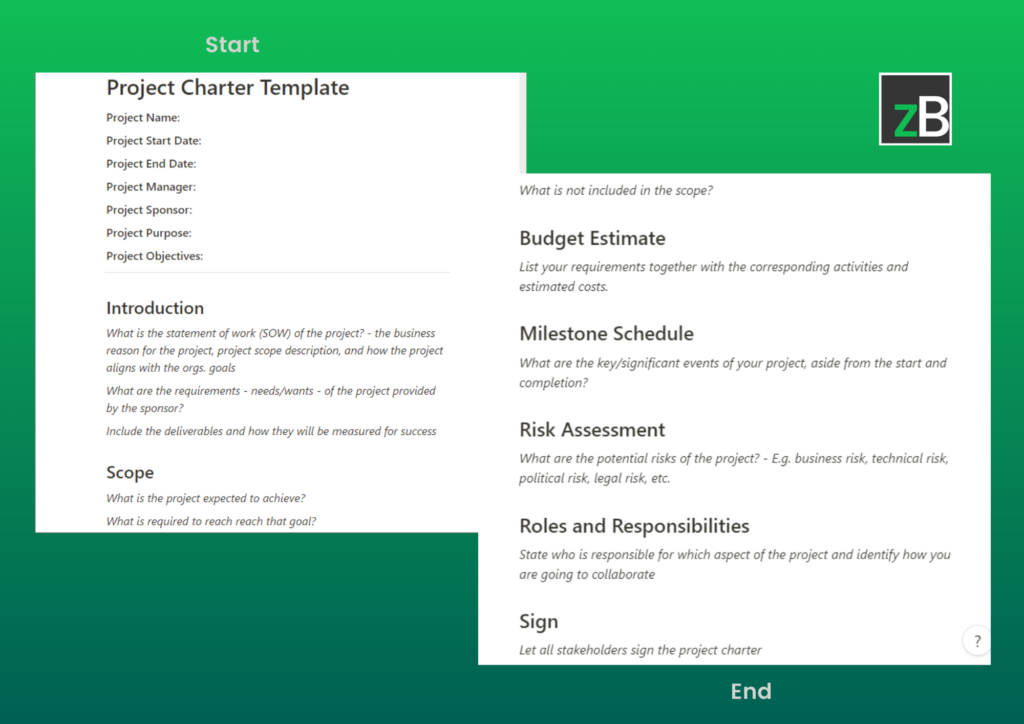
In your onboarding (or subsequent) meeting with your client, try to understand the purpose, goals, audience, and requirements of the project. You can use a zipBoard project charter or a proposal document to outline the project details, such as the objectives, deliverables, timeline, budget, and roles and responsibilities. This will help you avoid confusion, misalignment, and scope creep later on.

Project Charter Template
Establish a Feedback and Approval Process
Develop and implement a feedback and approval process for use in every web design feedback and client collaboration process. This will help save time figuring out what to do at each stage and wondering when to bring in clients to give feedback.
Set Realistic Expectations and Deadlines
In a bid to please your clients or to simply complete projects faster, you may end up setting deadlines too short to facilitate the entire project – from design through to getting feedback from clients, making revisions, and finally launching the project.
This will not leave your clients satisfied. So to avoid this and ensure project quality that meets the needs and expectations of the client, set realistic deadlines.
Establish a timeline for the project and communicate it with your client. Make sure you have enough time for each stage of the design process, including feedback and revisions. Avoid overpromising or underdelivering.
Invite Clients to Give Feedback Earlier in the Project
Client collaboration isn’t nice to have during web design feedback and QA processes. It’s a must-have. Involving clients in the feedback process throughout the project will help you understand client needs better – right from the onset, reduce errors and revisions, and save time. It will also ensure quality, enhance client satisfaction, and reduce project costs.

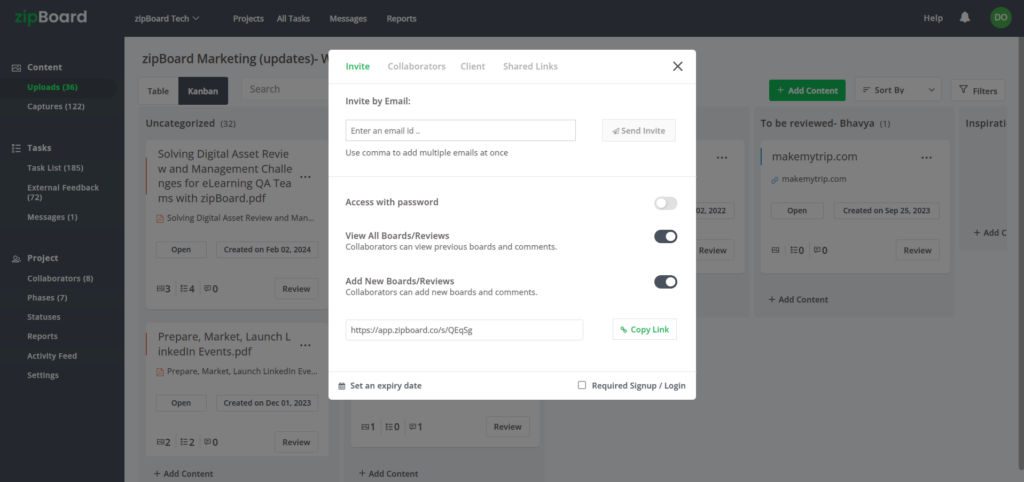
Invite all stakeholders to collaborate on projects in one place – zipBoard
Collect Specific and Actionable Feedback
Ask your clients to provide you with clear and constructive feedback on the project. The truth is that your clients may not know the kind of feedback you need to revise the project. And even if they did, they may be unable to provide you with detailed and constructive feedback.
So to avoid vague or subjective comments that are hard to interpret or implement, give your clients a checklist containing questions for different stages of the project. The more specific your questions are, the more specific the feedback will be.
If you don’t have such a checklist yet, you can get this free checklist of Questions to Ask Clients when Collaborating on Web Projects.
Use a Web Design Feedback and Client Collaboration Tool
Instead of relying on emails, phone calls, or meetings for client collaboration on web designs, use a centralized cloud-based platform that allows you to share your web designs with your clients easily and securely.
An example of such a tool is zipBoard. It allows you to share, review, and approve your live URLs and other file types with your clients and team members in real time in one place. zipBoard also integrates with popular web design tools and platforms like WordPress, Shopify, Wix, Squarespace, Adobe XD, and Figma, via APIs, making it easy to import and export your web projects for collaboration.
How to Overcome Challenges in Web Design Feedback and Client Collaboration?
Now, you have 6 best practices to streamline your web design feedback and collaboration process. In it, you may have found ways to address the challenges you face during collaboration with clients on projects. However, if you may not have found solutions to all, so below are 5 challenges and how you can avoid them:
Delayed Feedback
Feedback delays can occur due to factors like unavailability on the part of the clients, difficulty in giving feedback due to complex tools, and many more. This delay in feedback often leads to project delays and increased costs, as the web design team has to wait for the feedback or make multiple revisions.
Solution: Use intuitive client collaboration tools like zipBoard that allow clients to collaborate async and enable them to give real-time, contextual, and visual feedback on the website pages. Additionally, having a feedback process and informing clients ahead of time of due dates at various stages of the project will help avoid potential delays.
NB: The easier it is for clients to use collaboration tools and the less effort they need to put in to give feedback, the happier they would be to give feedback promptly.
Launch Landing Pages Faster: Get Quick Feedback and Approvals for Your Landing Pages and Websites
Juggling Multiple Collaboration Tools
Using different tools and platforms for different aspects of the web design feedback and client collaboration process, such as communication, file sharing, project management, feedback, and testing, is not only time-consuming. It is draining and might even put so much pressure on your devices.
This can also lead to make it difficult to keep track of updates and changes, which will further lead to confusion, inconsistency, and inefficiency.
Solution: Use integrated collaboration tools that can combine the features and functions (think task management, reviews, version control, testing, reporting) of different tools and platforms into one.
I’m talking about a tool that enables both internal and external stakeholders to collaborate on live URLs and other digital assets in one place, allows stakeholders to give contextual feedback using annotations, and enables the project team to track and manage tasks and generate status reports All in a central hub. A perfect example of such a tool is zipBoard.
It integrates with project management and issue tracking tools like Jira and Wrike; communication tools like MS Teams, and Slack; and testing tools like Lambda Test, just to mention a few.
zipBoard Integrations and APIs | Webinar | zipBoard
Loss of Control or Visibility over the Project
Do you struggle to get a clear view or full control over the progress and the status of the web design project? Or is every stakeholder lost and unsure of what the current version of the web project is?
If this is your team, then you’re likely facing challenges with version control. This may be as a result of your processes and the tools you use. For instance, if you’re using spreadsheets like Excel and Google Docs to track project statuses, it may get messy and confusing. Also, how do you update stakeholders about new versions after one cycle of review?
When you do not have a way you clearly and visibly communicate revisions to clients, or if everything is scattered across different platforms, it will be difficult to have control and full visibility over the project
This will potentially delay your project and even increase costs.
Solution: Use project management tools like Jira, Wrike, Trello, and Asana – that can monitor and measure the progress and the performance of the web design project. Additionally, use version control tools that can track and manage the changes and revisions of the website design and functionality, such as GitHub.
Good thing if you find a tool that integrates these tools or has these features in one place. You might want to check out zipBoard.
How zipBoard can Simplify Bug Tracking and Bug Reporting for a Bug Bash
Lack of Clarity in Feedback
Vague, contradicting, or overly critical feedback from clients are a few of the things that constitute unclear feedback. But sometimes, your clients are not at fault. They may not know what and how to give feedback to improve the website’s design and functionality.
Solution: Here, you need to have a streamlined process and use the principles of design thinking and user experience to guide the feedback process. Focus on the needs and problems of the end-users.
Also, keep in mind that you have to guide the feedback process. Give your clients a checklist, and ask them questions. Explain to them what type of feedback you need and from where. That way your process will be guided.
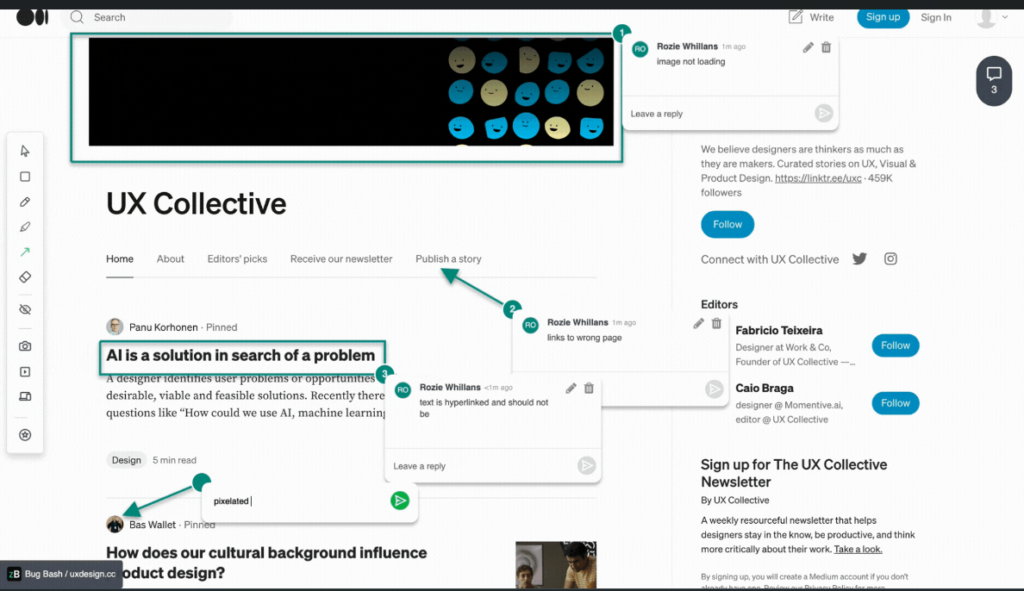
Lastly, use web design feedback tools like zipBoard that enable stakeholders to mark up web designs and give contextual feedback. This will ensure clarity, give context, and save time.

Review board in zipBoard
Ready to Centralize Your Web Design Feedback and Client Collaboration Process?
Try zipBoard.
Consider the best practices you read, the challenges, and the solutions to overcome them. zipBoard is that one tool that brings everything together in one place. Plus, it’s very easy to use, hence bridging the gap between technical and non-technical stakeholders.
How to Review Webpages using zipBoard
Here’s how zipBoard can help you complete your projects 50% faster and enable your team to save 2 hours per employee per day:
- Collaborate, review, and approve multiple file types in real-time and in one place – from any device and browser.
- Track and manage issues, tasks, and progress on your web design projects.
- Get access to auto-generated and consolidated on both project and organizational levels.
- Collaborate with unlimited stakeholders (including internal and external stakeholders) in one place.
- Use 8+ annotation and visual review tools to enable you to give contextualized feedback.
- Organize tasks in Kanban and table views according to your needs and preferences.
- Feedback from reviewers and testers is automatically converted into actionable tasks – no manual work is required from your end.
- API integrations with popular web design tools like WordPress, Shopify, Wix, Squarespace, Adobe XD, Figma, and more, so you can easily collaborate on live URLs without worrying about exporting files.
- Integrate with project management and communication tools like Jira, Wrike, Slack, Microsoft Teams, and more
- Bridge the gap between technical and non-technical stakeholders with an easy-to-use collaboration platform.
- Optional sign-up for clients and guests. Just share a link and they’ll be able to access projects based on permissions you give them.
- Does not bill per seat, which means you don’t need to pay for every team member and every client. Only admins will require licenses.
Case Study: See how zipBoard helped a design agency ELM:
- Deliver courses 50% faster by reducing the time required to process feedback and manage tasks
- Save 5000 hours annually on creative review due to the use of unified client feedback and QA process in zipBoard
- Streamline their client feedback and QA process by integrating zipBoard into their existing processes and tools
Ready to see how zipBoard can help you achieve similar results?
Start your free trial today.