How to Streamline Your Online Proofing Process for Different Digital Assets and Deliver Projects Faster
Online proofing allows for real-time collaboration, streamlined feedback, and a centralized review process. But when you’re dealing with a variety of digital assets, things can get complicated and frustrating.
Imagine having to review multiple digital assets – from website designs to web copy, to social media graphics to video content, among others. Each asset requires a different tool for creation and another for proofing. The result? A jumbled mess of feedback scattered across various platforms. It’s like trying to piece together a puzzle without having all the pieces in one place.
This is where streamlining your online proofing process comes into play.
By optimizing your proofing process, you can ensure a smoother review phase, quicker approval times, and ultimately, higher quality digital assets.
What Is Online Proofing?
Online proofing is a modern, digital approach to reviewing and approving work in progress for your web projects. It’s a collaborative process that allows teams and agencies to share, review, and approve documents, designs, website mockups, zip files, and multimedia content in an online environment. This process is also known as creative proofing.
When done right, online proofing streamlines the review process, reduces the risk of errors, and accelerates project delivery. It also fosters better collaboration by allowing team members to provide real-time feedback, no matter where they are located.
Comparatively, traditional proofing methods often involve physical documents, time-consuming meetings, and lengthy email threads. These can lead to miscommunications, delays, and overlooked errors.

5 Steps to Streamline Your Online Proofing Process
Consider these steps best practices to consider.
1. Choose the Right Online Proofing Tool
If you’re working on a website or design project, chances are you’d be working with different types of digital assets. So it’s very important to select a tool that caters to all the needs of these assets. Or at least, one that integrates 90% of your tools to centralize the review and approval process. Otherwise, you’ll find yourself moving between online proofing tools – and you know how tiring that can get.
When choosing an online proofing tool for your agency, ensure that the tool has the following:
- Supports multiple file types like live URLs, images, videos, PDFs, zip files, and HTML, among others.
- Annotation tools to make it easier for reviewers to provide clear, specific feedback. E.g. text boxes, arrows, highlights, screen recording, screen share, and other visual feedback tools.
- Version control to track changes, revert to previous versions, and compare versions side-by-side.
- Feedback management features like threaded discussions, organized comments, and a central repository for feedback. This will help keep the review process organized and efficient.
- Integrations with project management software, design software, communication tools, and Digital Asset Management (DAM) systems to streamline workflows.
- Security and Compliance features to ensure your data is secure. These features could be in the form of data encryption, access control, and audit trails.
- Task management features to organize and track tasks in different views like Kanban and Table, prioritize and triage issues, and ensure everyone is on the same page.
- Automated Reporting to allow project managers and management to have an overview of the progress of projects in the organization – in real time.
Some popular online proofing tools include Marker.io, Hive, zipBoard, and Filestage.
2. Establish Clear Guidelines and Roles
You wouldn’t want to start collaborating on a project where team members, clients and other stakeholders aren’t sure what they’re expected to do. That’s why defining roles and guidelines is important during the feedback and QA process. It will help remove doubts and keep your online proofing process efficient, effective, and well-organized.
Here are 4 key things to consider in this step:
- Clearly define who the reviewers, approvers, and moderators are. Reviewers provide feedback, approvers make the final decision, and moderators manage the process.
- Provide specific examples of how your stakeholders should give feedback.
- Set clear timeframes for each review stage. This helps keep the project on track and ensures that everyone knows when their input is needed.
- Establish channels you’ll use for communication and collaboration and set expectations for response times. For providing visual feedback, you can use an intuitive tool like zipBoard. And for communication purposes, Slack (for async) and Microsoft Teams or Zoom for team meetings.
3. Set Up an Online Proofing Process
You may have an excellent online proofing tool and well-informed stakeholders ready to review digital assets and sign off on them. However, without a documented proofing process in place, you’ll waste time figuring out what needs to be done.
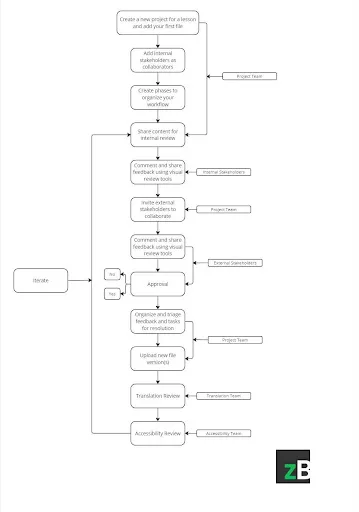
It’s one thing to tell stakeholders what they need to do, and it’s another thing to have a system that drives their actions. That’s why you need to set up a review and approval process. Good thing if you use an online proofing tool like zipBoard that allows you to create a customized workflow in the platform. Your process can look like what’s in the flowchart below:

4. Tailor the Proofing Process for Each Asset
Each digital asset has unique characteristics that require a tailored approach to proofing. For instance, videos will require using timestamps and documents will require highlights – when providing feedback. Hence, it’s important to communicate the unique needs to your stakeholders and let them know what’s expected of them for each asset.
Additionally, using an online proofing tool that supports reviewing all the types of digital assets you create will help centralize the process and reduce juggling multiple tools which wastes time.
Did you know design agencies who use zipBoard for online proofing and stakeholder collaboration have their employees saving 2hrs per employee per day?
Learn more here.
5. Measure and Improve Your Process
To ensure your online proofing process is as efficient and effective as possible, it’s important to measure your performance for current and past projects and make improvements based on the available data.
Here’s a simple process to track performance:
- Identify key metrics to track: Determine what metrics are most important for your team. This could include turnaround times (how long it takes from when a digital asset is submitted for review to when it’s approved), feedback quality (how helpful and actionable the feedback is), and resolution rates (how quickly feedback is addressed and resolved).
- Gather feedback: Use surveys, user interviews, and internal data analysis to gather feedback on your proofing process. This could involve asking team members about their experiences with the process, examining data on how the process is being used, and looking for patterns or areas of concern.
- Continuous Improvement: Based on the data and feedback you gather, make improvements to your process. This could involve adjusting your guidelines, providing additional training to team members, or even switching to a different online proofing tool if necessary. Remember, the goal is to make the process as smooth and efficient as possible for everyone involved.
Happy proofing!
6 Benefits of Streamlining Your Online Proofing Process
Streamlining your online proofing process…
- Reduces human effort and eliminates the tedious task of sharing files or documents as attachments in emails for approval.
- Improves status tracking and enables you to get real-time updates on the progress of tasks.
- Enhances clarity and visibility and ensures everyone involved in the project has a clear understanding of the tasks at hand.
- Ensures version control, reduces misunderstandings, and allows stakeholders to stay updated on various versions of the digital assets under review.
- Helps your team stay organized and increases your chances of completing projects faster – since juggling between tools will be significantly minimized.
- Reduces the time stakeholders spend reviewing and approving digital assets.

5 Common Challenges Design Agencies Face and Solutions to Implement
Implementing a streamlined online proofing process comes with its challenges – especially if you’re transitioning from a traditional proofing process.
1. Lack of Stakeholder Buy-in
Your team members, management, and other relevant stakeholders will not automatically buy into your idea or suggestion of an online proofing process. You must tell them why this new way is the best and how it impacts all stakeholders – positively.
Solution: Highlight the Return on Investment (ROI) of streamlined online proofing. Find case studies and other relevant data to show how it can lead to faster project turnaround times, improved quality of digital assets, and increased team productivity, as well as satisfied clients.
2. Inconsistent Feedback
This happens when there are no “rules” in place to guide the proofing process. Sometimes, your clients and other reviewers may be new to giving feedback on web projects. So you need to guide the process.
This is very important because inconsistent or unclear feedback can slow down the proofing process.
Solution: Provide them with a checklist or anything to let them know what they should review and how they should do it. You can also organize training on how to give effective feedback or simply record a video showing them how to do it – so they can watch at their convenience.
3. Difficulty in Adapting to New Technology
Adopting new technology can be daunting for some stakeholders – especially those who are not tech-savvy. However, change is needed. So what do you do?
Solution: Choose user-friendly tools – like zipBoard – that offer intuitive interfaces and comprehensive support resources. Additionally, provide training resources and be patient as team members adapt to the new tool. More so, based on the feedback tool you’re using, you can request for personalized demos for your team.
4. Overcoming Silos
In some organizations, different teams or departments may have their own ways of doing things – leading to siloed processes. And breaking down these silos and getting everyone on board with a unified proofing process can be a challenge.
Solution: Get a collaboration and feedback platform that caters to the need of every team, or at least one that integrates the respective design/creation tools of each team into one. Adapting to this step can be challenging so you can refer to point 3.
5. Balancing Speed and Quality
In the rush to deliver and launch projects, the quality of feedback and review can sometimes take a backseat. It’s quite difficult striking the right balance between speed and quality. But there’s a way out.
Solution: Set realistic timelines, prioritize tasks, and using a proofing tool that allows for efficient feedback can help maintain this balance.
Examples of Online Proofing Tools
Filestage: Simplifies proofing for ad campaigns, video production, and landing page design by facilitating sharing, commenting, and approval.
Aproove: A cloud-based tool for comparing, editing, and approving creatives and artworks before printing or publication.
Adobe Workfront: Seamlessly integrates with Adobe Creative Cloud, providing a proofing experience for designs and graphics.
ReviewStudio: Supports reviewing images, videos, PDFs, and web content with annotation features.
PageProof: Enables reviewing and approving designs, documents, and marketing materials.
Ziflow: Versatile proofing solution for various assets, including images, videos, PDFs, and web pages.
Hive: A project management software that integrates proofing and approvals, allowing teams to review files like designs and marketing materials.
ProofHub: Combines project management with proofing and approvals.
Marker.io: Annotates web pages and sends feedback directly to project management tools.
zipBoard: Centralizes the online proofing process for live URLs (websites and web apps), videos, images, zip files, PDF documents, audio files, and more. zipBoard also enables stakeholder collaboration between internal and external stakeholders in one place – and bridges the technical gap
Review All Your Digital Assets in One Place with zipBoard
By now, you may have seen that if you truly want to streamline your online proofing process, you don’t only need an online proofing tool.
You need a proofing tool with a central hub that brings all stakeholders and digital assets together in one place. zipBoard is that software – and you can try it for free.
See what Beth Epperson, QA Manager & Accessibility SME, ELM – a design agency had to say about using zipBoard for their review and approval process:
Implementing zipBoard into our development process has taken the team from using antiquated manual processes to an easy to use, globally accessible, online process. zipBoard’s environment allows multiple projects to be set up and managed uniquely; where other tools force a specific method for everything, zipBoard gives you and your team some elbow room. The client and the internal team can both access the data while still preserving the integrity and security of internal information.
Want to deliver projects 50% faster and save 5000+ hours annually on online proofing?