How To Design An eCommerce Marketing Plan For 2023
There are hundreds of ways to write this article, and still, I would miss out many things because the subject is humongous! Designing an eCommerce marketing plan is crucial for online stores.
So, I’m going straight to the practical side of eCommerce marketing planning – Channels. We’ll be talking in terms of channels that can drive relevant traffic to your store.
After understanding the importance of these channels, businesses can decide how much money they can spend on each of these channels, and eventually, they’ll have a sorted eCommerce Marketing Plan.
As spending increases, it’s important for businesses to have an exact idea of how much they should invest in marketing.
Before we discuss various channels, you must make sure product pages are all set. They must be perfect because the motive behind marketing is to drive prospects to these pages and increase sales. If the marketing efforts are top-notch, but product pages are not user-centric, you’ll not be able to sell products.
To be honest, prospects are not going to care about your marketing efforts; they just care about the products. If your product pages are creating troubles, it’s a big-fat full stop for you.
Things to Keep in Mind in Product Pages
● Make sure your pages are content rich and cover all the primary keywords.
● Customers should find all the necessary details covering all the attributes like color, size, brand name, manufacturer details, product variants, features, specifications, etc.
● Ensure all the product pages are properly indexed so that search engines can crawl them and give rankings accordingly.
● Add quality images and videos to give out more details about products.
● Check out the purchase process and make sure customers don’t face any roadblock.
Three Channels of eCommerce Marketing
1. Search Engines
2. Social Media
3. Content
Now, there are endless channels for marketing, but these are the three most used and extremely useful channels at this moment.
How To Design An eCommerce Marketing Plan For 2022
1. Search Engines
Google, Bing, Yahoo, DuckDuckGo, and Ask are the major search engines in the world right now. According to statcounter, Google rules the search engine market with the highest share of 92.85%. Search engines are one of the most significant sources of getting relevant traffic to your online store.
So, we just can’t ignore this!
There are mainly two ways to get traffic from search engines:
● Organically
● Paid Visits
How To Get Organic Visits From Search Engines?
SEO (Search Engine Optimization) is the way to get relevant traffic from search engines organically. It is the process of a list of activities that show search engines that your product page is more suitable for the audience compared to the other brands.
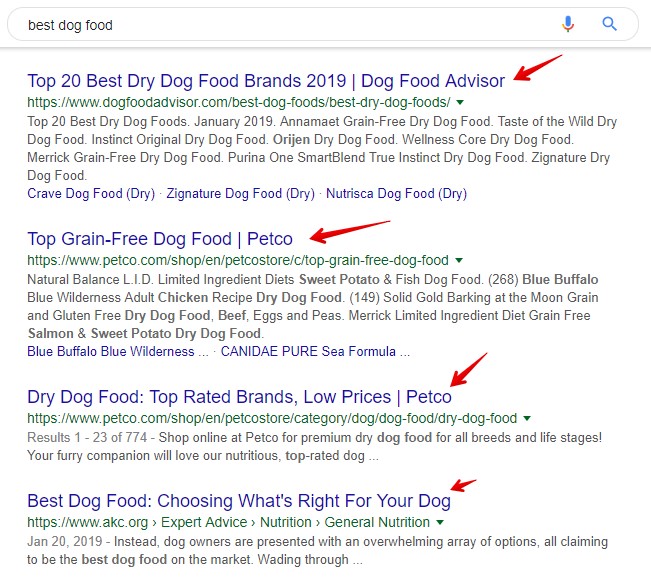
SEO is the unique process of generating engaging content and collecting references to rank higher on certain queries related to your products.

As you can see in the image, Google has ranked the most relevant results from the internet by analyzing their content and references from other sites. Explicitly talking about Google, it has more than 200 factors to judge a page and rank them so that users can find the most suitable products.
If we see SEO as a separate industry, it has a bright future because of its enormous importance. Even though, Google has started displaying paid results (which we will talk about in the next segment,) SEO is the process every eCommerce store needs to build a brand. As a growing eCommerce store, SEO should be a priority, and you must include it in your marketing budget.
How To Get Visits From Search Engines by Paid Visits?
Every major search engine is offering paid services to get higher ranks where you literally have to pay per click.
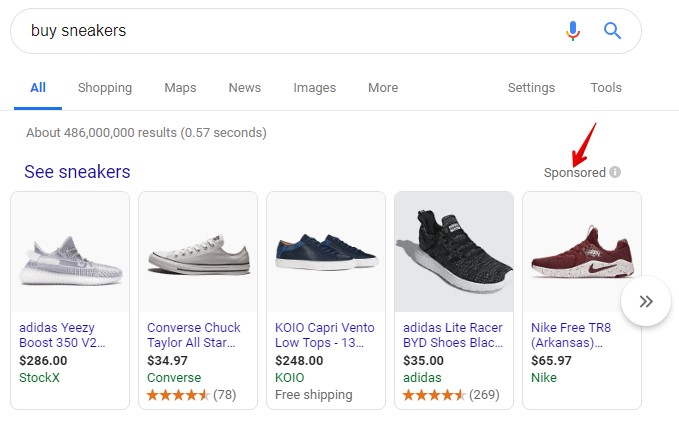
Search engines have various ways to showcase your sponsored products where you can set up your budget and display your result without investing efforts in SEO (it’s a time-taking process.) Here’s an example:

Pay Per Click (PPC) is an easy way to gain relevant traffic very quickly as your result will be displayed on top of other organic results, depending on the bid amount.
Yes, bids are involved.
Since many competitors are running for the same kind of products, they all will bid on various keywords. Your result in paid ads will be decided based on the competition and the amount you’re willing to spend on one click.
Not just Google, all search engines offer such services. So, you have to identify the right audience and specify keywords to get relevant traffic to your store.
There are guidelines for paid ads that you need to follow. Some of the products you can not sell using this platform like tobacco products, military equipment, recreational drugs, etc. There’s nothing to worry about unless your products are generic and approved by Google.
2. Social Media
Social media can be a great source of relevant traffic for your online store if marketed right. Platforms like Facebook, Instagram, LinkedIn, Snapchat are extremely beneficial to extend your reach and increase sales.
● Facebook & Instagram
Posting about your products regularly on social platforms can increase your followership, and directly increase the chances of selling your products. Specifically, Facebook allows you to create your store on the platform itself and redirect customers to your online store.
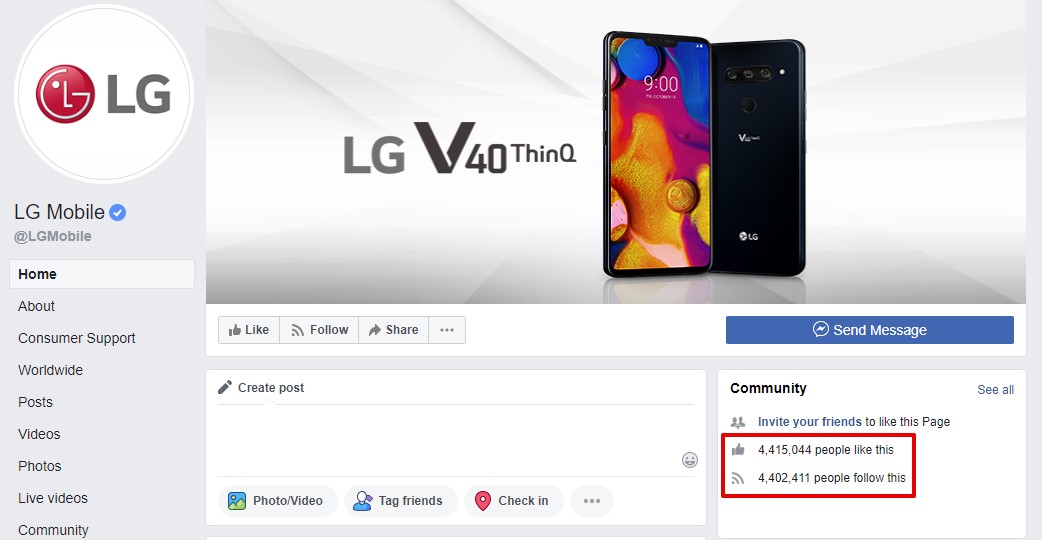
Here’s an example of LG Electronics’ Facebook page where it posts about new products and spread awareness about its brand.

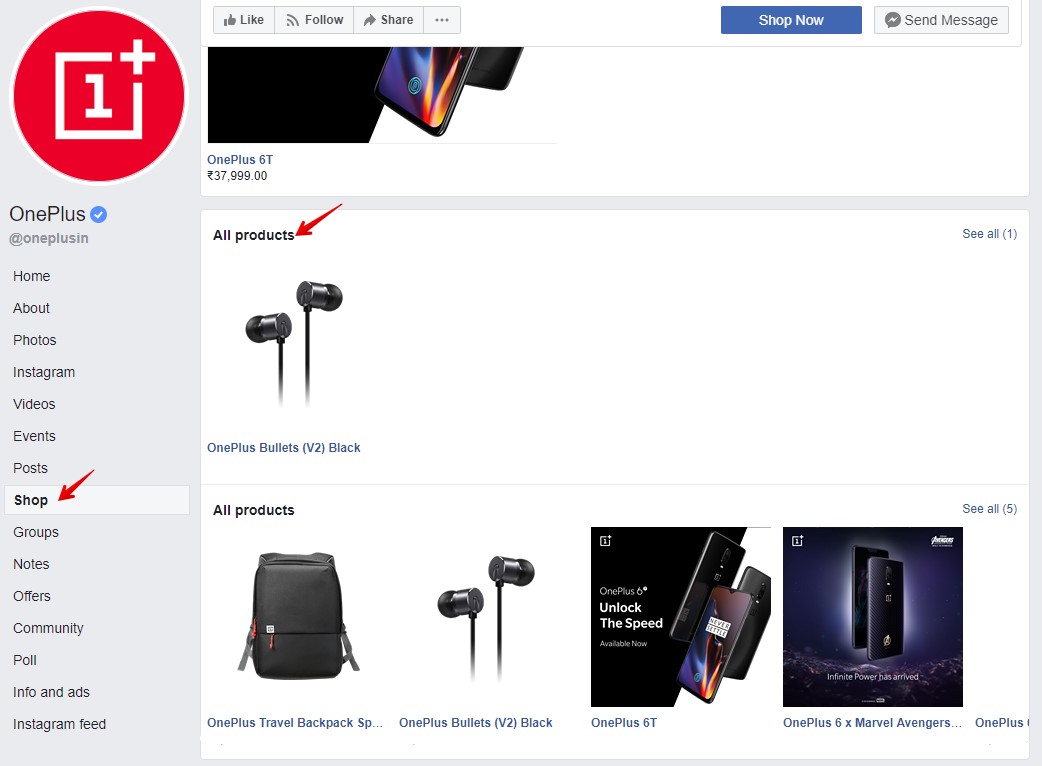
Here’s a great example of One Plus – One of the Top Mobile Manufacturers in the world. They have created a Facebook shop and listed their major products:

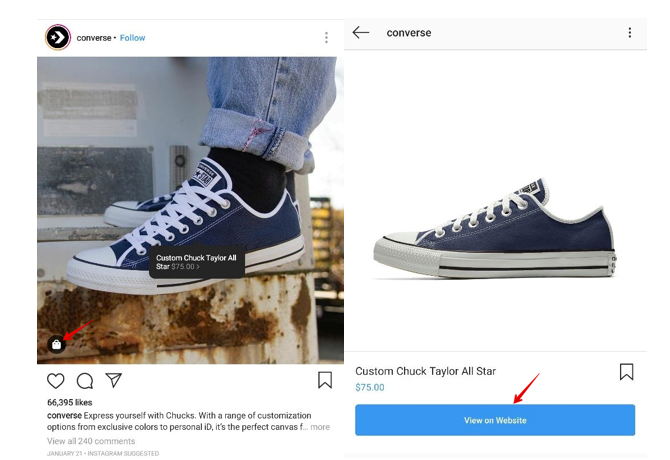
Just like Facebook, Instagram can also be a robust platform to spread words about your brand and sell online as well. We’re taking an example of Converse – A legendary brand in Sneakers.
If you take a look at the images below, Converse has used product tagging feature to sell products on Instagram. Users can check out the pictures and go to the Converse store directly, without leaving the app.

With high-quality pictures and right use of hashtags, you can gather like-minded people who are interested to see your products on Instagram.
Paid Advertisements On Facebook & Instagram
Facebook and Instagram both offer advertising options.
But on Facebook, you can not directly promote your products. You can create engaging content and build brand value to gather more followers, and that eventually forms a solid base of prospects.
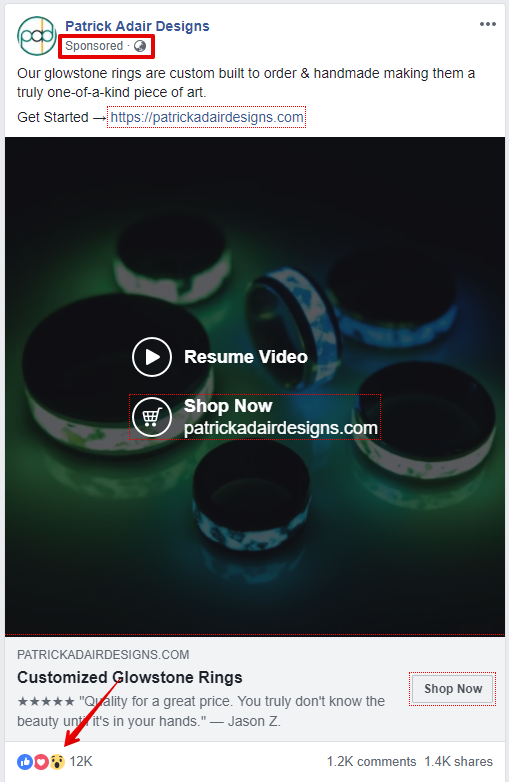
You can promote content, and also gather engagement using paid advertisements. Here’s a good example of Patrick Adair Designs:

With Instagram, you can promote your products through paid ads, and target the most relevant prospects based on their interests.
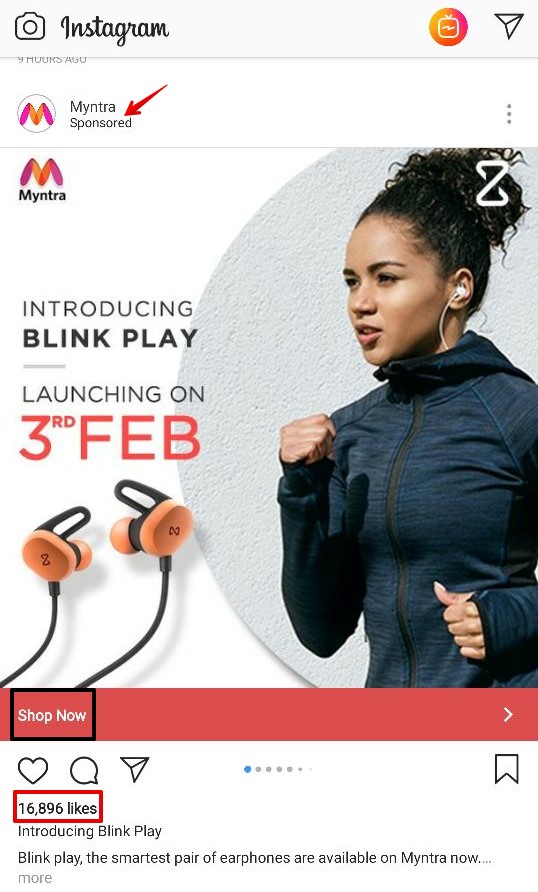
Instagram ads can be a very effective channel for your brand for both – building a huge audience and redirecting right prospect to your store. Here’s a great example of Myntra – An Online Apparel Store.

Talking about LinkedIn, it’s a professional network and can be an excellent channel for content promotion. To be honest, LinkedIn would be a fine choice for B2B businesses, but LinkedIn is expanding its spectrum to cover more niches. As an online store, you can definitely create your company profile and share valuable updates on LinkedIn.
Paid Advertisements On LinkedIn
LinkedIn also offers paid advertisement services where you can reach to potential customers using various ways like sponsored content, personalized inbox ads, and ads on the sidebar. It can be a tremendous platform to promote books, eBooks, themes, templates, plugins, add-ons, or graphics packages.
Here, PSDCenter has promoted one of its BigCommerce Themes on LinkedIn, have a look:

3. Content
Content is one of the oldest ways to promote your store and gather the audience who is interested to read your content. Compared to other channels, content can be proven as a slow channel to generate leads. But, it is extremely important for brand building activities and storing faith in the audience.
Writing content can also bring potential customers. You can also contribute your content to other platforms and promote your products. This content marketing activity will eventually increase your rank on search engines as well.
Here Mad Fish Digital shared some insights on creating an ecommerce content marketing strategy that drives ROI.

Bonus: Ecommerce Conversion Tips
Here’s 9 ecommerce conversion tips that will help you increase those conversion rates.
1. Highlight What You Offer
The most important thing to do when a customer drops by your store is to show them what exactly you sell. Use the home page to display the different categories of wares you offer, or show off some of your more popular products. The more you can offer, the more interested customers will be.
2. Tell Customers About Yourself
Most companies don’t think their ‘about us’ page is important, but you’d be surprised. Tell the reader what you stand for, and what you’re all about. Many people will choose to shop with a company if they agree with their ethics.
3. Use Trust Signals
Show customers that you’re a company you can trust. Use customer reviews to show prospective customers what they’ll be buying, and allow them to leave their own when they’ve bought from you.
4. Remember To Cross Sell
You shouldn’t push a customer into buying another product, but it’s always a good idea to show them items they’d be interested in. If they’ve just bought something from you, they’re more likely to take a look at what you’re suggesting.
5. Use On Site Cart Recovery
Carts get abandoned all the time, but you can save them. Try an onsite recovery system, where you offer customers money off if they complete the purchase there and then.

6. Don’t Try And Convert Everyone
It sounds like a good idea to try and convert 100% of your traffic, but in reality it just won’t happen. Instead, look at converting the visitors who fit your buyer profiles, as they’re much more likely to buy.
7. Encourage Social Sharing
When someone has just bought from you, they’re feeling good about you and what you offer. Now is the time to ask them to share their purchase on social media. It can help spread the word about the store, and you can even offer deals if the customer shares if you like.
8. Write Excellent Product Descriptions
Content expert John Lane at Elite Assignment Help says, “A good product description will go a long way towards getting you that sale. Make sure you’re writing descriptions that highlight the product benefits to customers, and speak to them directly.”
9. Look At Your SEO
SEO is important everywhere on your site, so look at how you’re targeting the right people with yours. If you’re bringing in a more interested audience, they’re much more likely to buy from you as a whole.
Now, it is essential to decide how much budget you are willing to spend on your eCommerce marketing plan in 2022. SEO is one of the most basic things you’ll need, so make sure to cover that. If you want to explore the best SEO agencies in USA you check the link.
Social media is a free space unless you invest in paid advertisements. Talking about content, it’s a never-ending game. You can find thousands of subjects to write upon and spread content on various marketing channels. I believe, you can hire a resource who can write engaging content and contribute to digital marketing. You can also check for further our best e-commerce marketing agencies.