Designing for Success: Elements of a Profitable Commercial Website
Simply creating a website and engaging in its technical promotion is not enough—it’s important to understand how a website should look to attract attention. It’s necessary to evoke a desire in visitors to use the website, and for this, it’s crucial to consider not just the functionality but also the external appearance of the resource. To understand how a modern website should look, it’s essential to examine the components that contribute to its attractiveness.

What Should Be on a Commercial Website
Every commercial website is aimed at attracting customers and generating sales. To make your website profitable, pay special attention to the design of the following elements.
About Us Page
Publish your company’s history, diplomas, and certificates here to demonstrate your expertise and reliability to clients. You can also briefly talk about your employees and their work experience.

Work Examples
Showcase examples of completed work: from the project to the result. You can write a brief description for each work and attach photos. If possible, include ‘before and after’ photos. These examples will demonstrate the professionalism of your staff and build trust in your company.

Customer Reviews
Customers rely on the reviews of other buyers, so these reviews are important for the company. It’s better to publish reviews under each product, but if that’s not possible, create a separate page for them.

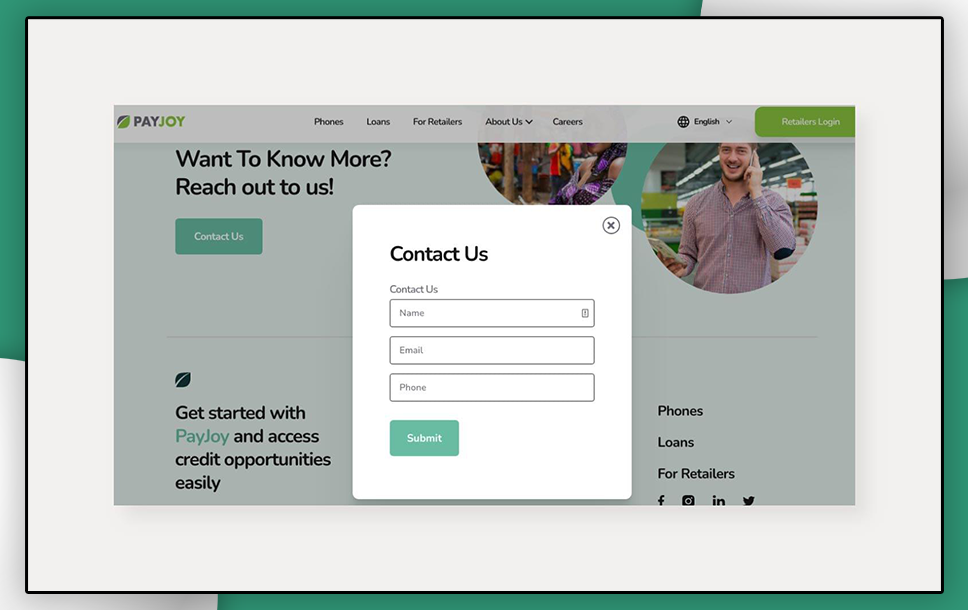
Contact Page
Publish your contact information in the website’s header so that customers can immediately get in touch with you. Include your phone number, email address, and working hours. If you have physical stores, provide their addresses. Many websites duplicate their contact details in the footer (the lower part of the page) or on a separate ‘Contact Us’ page.”

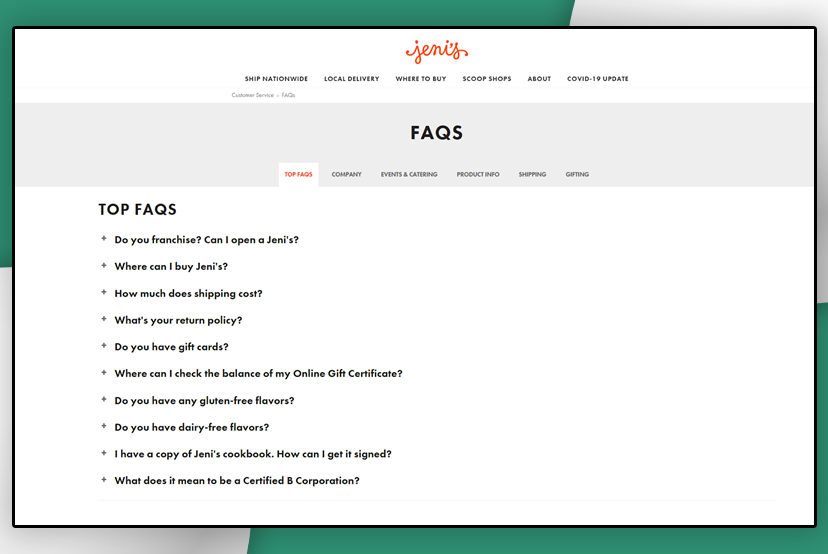
Frequently Asked Questions (FAQs)
On this page, customers can find answers to their queries. Identify the most frequently asked questions about your product that you have received previously, or anticipate potential questions and provide an answer for each. These responses can be formatted as dropdown lists.

Details About Collaboration
Use step-by-step instructions that illustrate the process of working with your company—this helps the client visually understand what they will gain from the collaboration. On this page, you can include textual information, as well as diagrams, photos, or infographics.
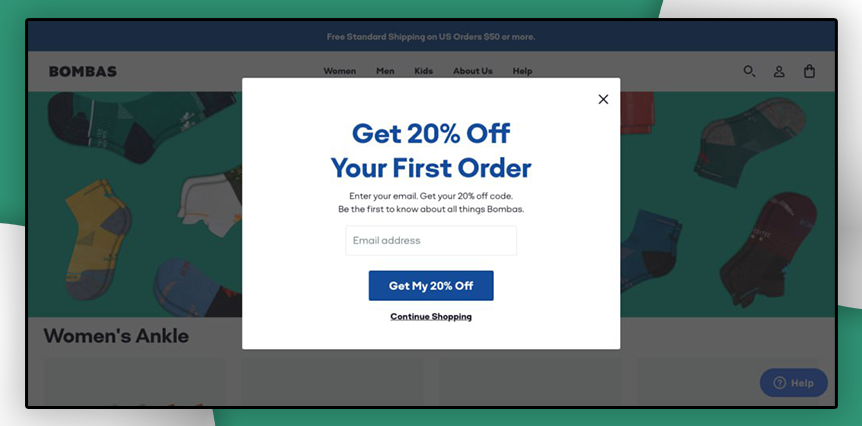
Calls to Action (CTA)
This is a subtle nudge encouraging the customer to make a purchase or take an action beneficial to the company. Incentives like bonuses, discounts, and gifts can stimulate the user to buy a product. The same technique works for training programs, subscribing to company newsletters, and more. Format the call to action as a link or a button.
Add multiple widgets for one button: callback, application form, links to messengers and social networks. Website visitors can choose the most convenient way of communication, and the attractive design of a multi-button guarantees an increase in conversion. You can also connect each widget separately, placing them on different pages of the site.

High-Quality Photos
Publish high-quality photographs on your website’s pages — this will increase customer trust. If you are unable to illustrate every page, at least publish good photographs of your work separately. To maintain the site’s speed, ensure that the photographs are no larger than 1 MB in size.
Detailed Product Description
Showcase your products or services advantageously: provide detailed specifications and the benefits the customer will gain from purchasing. It’s important for website visitors to understand what makes your product unique. Additionally, detailed product information will distinguish it from competitors, especially if they lack a thorough description.
Pricing
Staff should not disclose the price of a product or service only by phone or email — this can reduce trust in the company. If there are many prices, publish a price list. If there is a range of prices, include a calculator so that customers can calculate the order amount themselves. Specify the currency symbol for each product.”
How to Consider the Attractiveness of a Website at Every Stage
Structure and Prototype
Knowing the queries most relevant to your website’s theme, you can design a more relevant structure of sections and pages. This allows users to intuitively navigate the website and perceive it more positively.
Functionality
The development of functionality actually follows prototyping and design, but let’s remember the technical specifications. Everything starts with it. To ensure the website’s usability meets all audience requirements, it’s important to anticipate the entire site’s structure in advance. This involves creating a detailed technical specification, which at least includes:
- Goals and objectives;
- Technical requirements;
- Functional requirements;
- User scenarios.
Only then do design elements get ‘strung’ onto a well-calibrated and thoroughly described structure and functions.
Design
Design is a broad concept that includes many components:
- Web design;
- Graphic design;
- UI design;
- UX design.
These can partially overlap and include each other, but we won’t delve into the details. What’s important is that ease of use and appearance should be approached from multiple angles. Particularly, a great responsibility lies on those handling the front-end work of UX/UI design. They decide how exactly users interact with the site and what the interface looks like.
- It’s important to create a simple, clean, and understandable design, which allows users to easily work with the site and return to it when necessary.
Considerations for Creating a Website
For a website, consider not only visual parameters but also technical aspects. These also affect the quality of interaction with clients and sales.
Responsive Design
Responsive design helps in the proper display of the site on computers and laptops, smartphones, and tablets. It adapts to the set browser parameters and displays the correct page image. Initially, design the responsive website for mobile devices: this design has less code and is easier to write. Then, proceed with the full design for computers.
High Loading Speed
Your website’s loading speed directly affects sales. If the site has many ‘heavy’ elements and errors in page layout, the resource’s loading speed decreases. Customers will not wait 15–20 seconds for the site to load and will leave for a competitor’s site within 3 seconds.
To increase site speed, publish images no larger than 1 MB. Choose hosting depending on the ‘weight’ of the site, and if you have many sites, opt for a dedicated server.
Search Engine Optimization (SEO)
The primary goal of SEO is to improve the website’s visibility in search engines and help users find the company’s products and services through queries. Before starting search engine optimization, a general analysis of the site should be conducted, which will identify problems and errors.
Navigation
Make the site’s navigation clear and logical. If a customer immediately finds the desired product or information, it means the navigation is effective. Consider the structure of the main menu, icons, action buttons, back buttons, the website’s footer, and transitions between pages. Remember that most users will not tolerate inconvenience and spend time searching for the right section; they’ll simply find your competitor’s site.
Conclusion
A website is a company’s business card and a channel for profit. The external appearance of the resource determines how the company will interact with customers and what the sales level will be. Therefore, the site should be functional, understandable, and informative: this increases audience loyalty and trust. Start working with a professional WGG advertising agency to increase your sales.